Installazione
Prima di installare BIT3 occorre installare News e News Event.
Installare le dipendenze
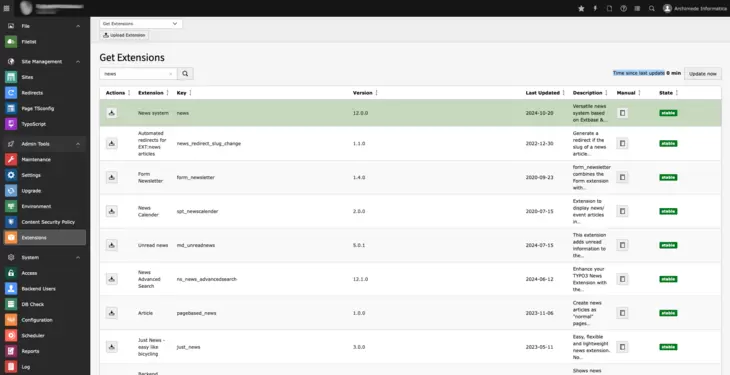
Accedi al backend del sito TYPO3 con un account con privilegi da system maintainer, andate sul modulo Admin Tools -> Extensions, nella select in alto selezionate Get Extensions, controllate sulla parte destra (Time since last update) che la lista delle estensioni presenti sul TER (TYPO3 Extension Repository) sia aggiornata, se non lo fosse cliccate su Update Now e aspettate che la pagina sia aggiornata.
Carca news usando l'apposita maschera di ricerca, importante e installate l'estensione.
Cerca eventnews usando l'apposita maschera di ricerca, importante e installate l'estensione.
Una volta completata l'installazione delle dipendenze prosegui con l'installazione di BIT3.
Installare BIT3
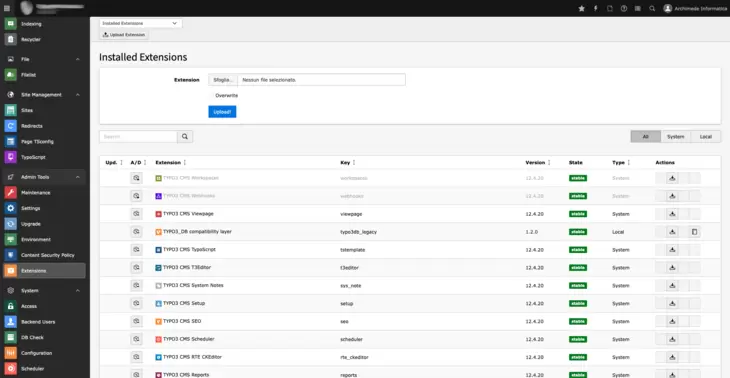
Vai sul repository GitHub di BIT3 (https://github.com/archicoop/bit3) e scaricate l'estensione utilizzando Code -> Download ZIP, tornate nel backend di TYPO3 sul modulo Admin Tools -> Extensions -> Get Extensions, utilizzate la funzionalità Upload Extension per caricare lo zip appena scaricato da GitHub.
Una volta completata l'installazione dell'estensione prosegui con l'aggiornamento del database.
Aggiornare il Database e pulire la cache
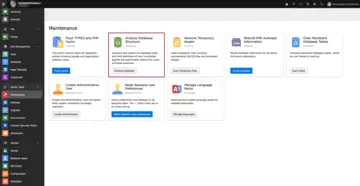
Vai su Admin Tools -> Maintenance e clicca sul bottone Analyze Dabase presente nel box Analyze Database Structure, una volta che TYPO3 avrà completato l'analisi del dabase ti proporrà una serie di query di aggiornamento, compariranno una serie di query per la creazione di nuove tabelle, selezionale tutte ed eseguile cliccando su Apply selected changes.
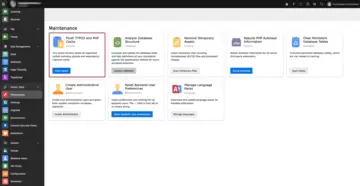
Sempre nello stesso modulo (Admin Tools -> Maintenance) clicca sul bottone Flush Cache presente nel box Flush TYPO3 and PHP Cache.
Una volta completata la pulizia della cache prosegui con l'introduzione del typoscript.
Introdurre il typoscript
L'introduzione del typoscript renderà effettive le personalizzazioni del frontend e del backend introdotte dalle estensioni appena installate.
Per introdurre il typoscript è necessario che sia presente nella pagina root del sito un template typoscript, su questo aspetto si rimanda alla documentazione ufficiale.
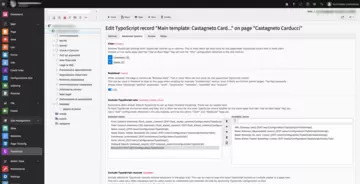
Vai sul modulo Site Management -> Typoscript e posizionati sulla pagina root dell'albero delle pagine. Seleziona nella select in alto nella sezione destra la voce Edit TypoScript Record, quindi clicca su Edit the whole TypoScript record. Vai quindi su Advanced Options e nella sezione Include Typoscript sets clicca dall'elenco Available Items i seguenti template per inserirli:
- News (news) [EXT:news/Configuration/TypoScript]
- News Styles Twitter Bootstrap V5 (news) [EXT:news/Configuration/TypoScript/Styles/Twb5]
- Eventnews (eventnews) [EXT:eventnews/Configuration/TypoScript]
- Fluid Content Elements (fluid_styled_content) [EXT:fluid_styled_content/Configuration/TypoScript/]
- Fluid Content Elements CSS (optional) (fluid_styled_content) [EXT:fluid_styled_content/Configuration/TypoScript/Styling/]
- Form (form) [EXT:form/Configuration/TypoScript/]
- Indexed Search (indexed_search) [EXT:indexed_search/Configuration/TypoScript]
- bit3 (bit3) [EXT:bit3/Configuration/TypoScript]
Fai attenzione all'ordine di inserimento, in particolare bit3 deve essere l'ultimo template inserito perchè sovrascrive alcune configurazione di alcune estensioni sia del core (Form, Indexed Search, Fluid Styled Content) che di terze parti (News, News Events).
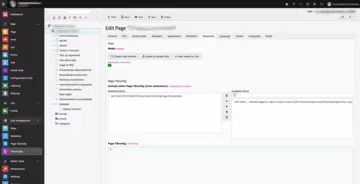
Completato l'introduzione del typoscript (per il frontend) occorre introdurre il tsconfig (per il backend): vai sul modulo Page e vai in edit della pagina root del sito, spostati sul tab Resources e nel blocco Page TSconfig clicca dall'elenco Available Items su bit3 (bit3) [EXT:bit3/Configuration/TsConfig/Page/All.tsconfig].
Torna su Admin Tools -> Maintenance e clicca sul bottone Flush Cache presente nel box Flush TYPO3 and PHP Cache.
L'installazione è ora completa.