Modulo di Configurazione
L'installazione di BIT3 farà comparire nel menù delle funzionalità un nuovo modulo Configurazione Sito. Utilizzando questo modulo puoi configurare il tuo tema modificando il layout, le informazioni di contatto, le pagine, i contenitori, i link ai social e web analytics. Il modulo configura di fatto tutte le costanti typoscript, per poterlo utilizzare sarà quindi necessario posizionarsi su una pagina all'interno dell'albero delle pagine dei sito web, in caso contrario si riceverà l'errore "Nessun template typoscript trovato, non è possibile configurare il sito, selezionare nell'albero pagine a sinistra la root page del sito che si vuole configurare."
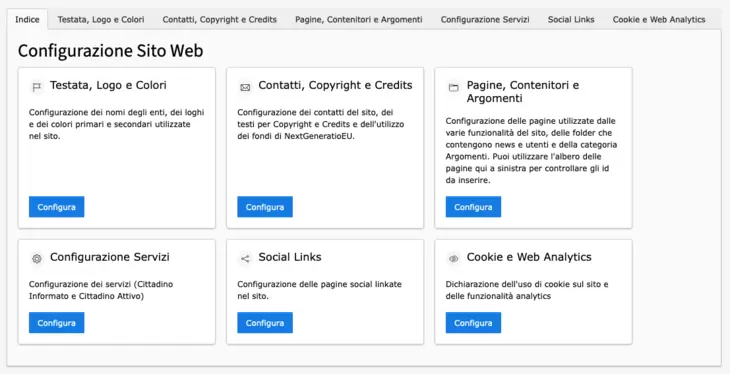
Per utilizzare il modulo vai, posizionati su una pagina del sito e vai su Configurazione Sito. Comparirà il menù delle sezioni di configurazione.
Il modulo di configurazione si compone di 6 sezioni:
- Testata Logo e Colori: da utilizzare per configurare l'header del sito, loghi e colore primario
- Contatti, Copyright e Credits: da utilizzare per compilare alcune sezioni del footer
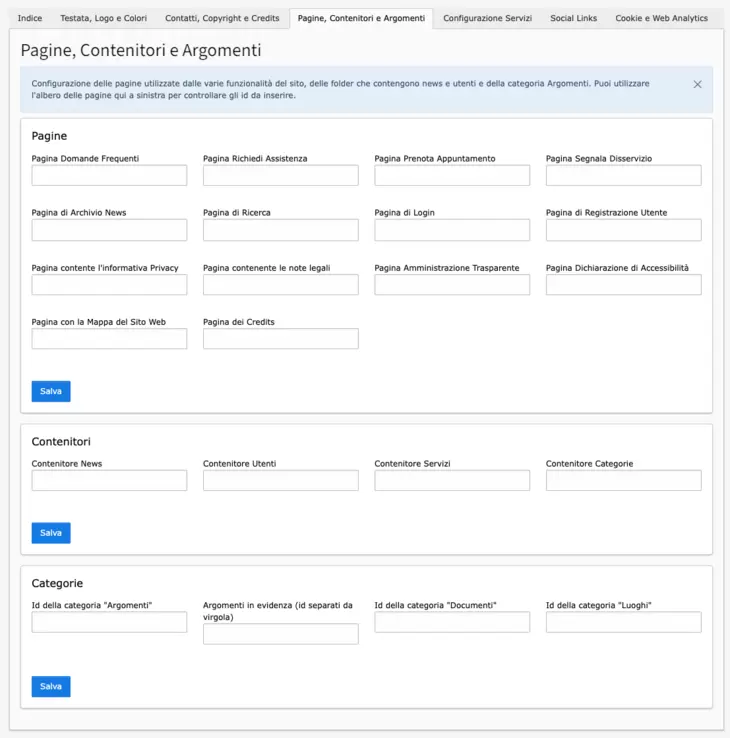
- Pagine, Contenitori e Argomenti: da utilizzare per comporre i menu del footer e configurarei contenitori di news (novità), utenti, servizi e categorie (argomenti)
- Configurazione Servizi: da utilizzare per aggiungere servizi nel caso in cui la scheda servizio venga realizzata all'interno del sito web
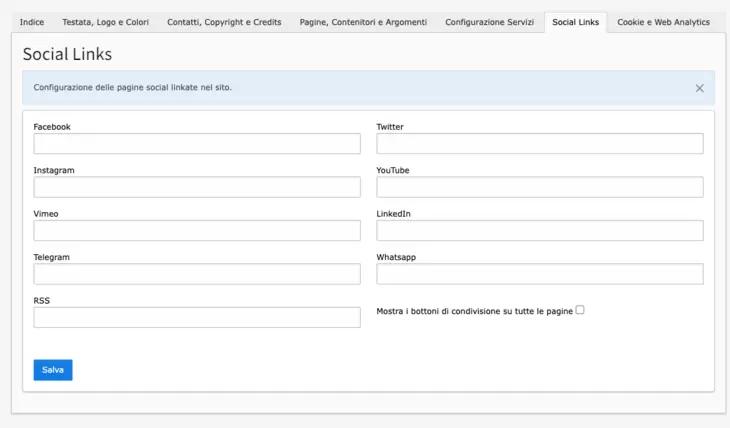
- Social Links: da utilizzare per configurare i link ai social che compariranno nell'header e nel footer del sito e i bottoni di condivisione
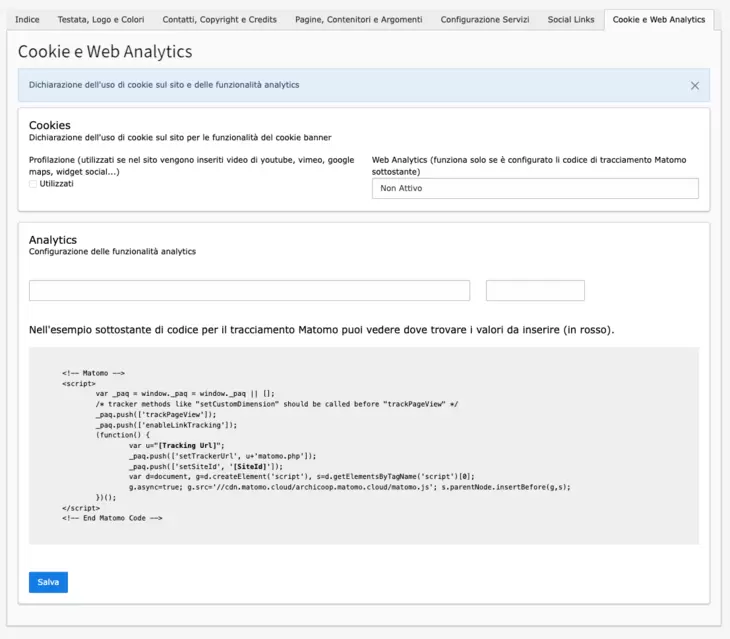
- Cookie e Web Analytics: da utilizzare per configurare il cookie banner e gli analytics di Web Analytics Italia
Per raggiungere le sezioni e introdurre le configurazioni desiderate puoi cliccare sui bottoni Configura del relativo box o utilizzare direttamente i tab nella parte superiore del modulo.
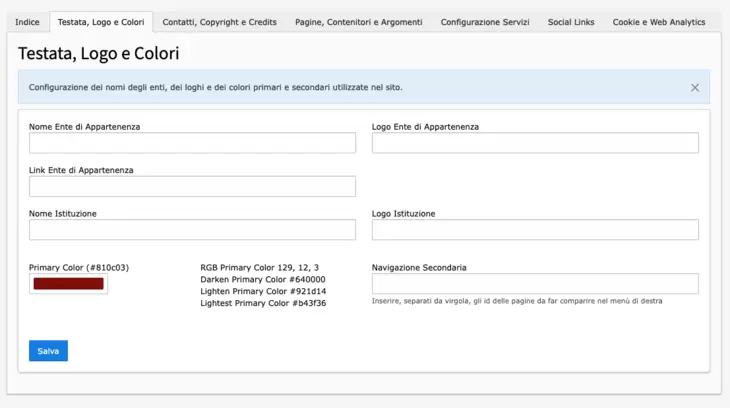
Accedendo a questa sezione comparirà una form composta dai campi:
- Nome Ente di Appartenenza
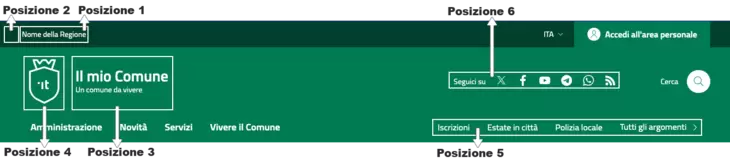
Qui è possibile inserire il nome della Regione a cui il Comune afferisce, questo comparirà in alto a sinistra nel banner (posizione 1) - Logo Ente di Appartenenza
Qui è possibile inserire l'url dove è stato caricato lo stemma della Regione a cui il Comune afferisce, questo comparirà a sinistra del nome della Regione (posizione 2) - Logo Ente di Appartenenza
Qui è possibile inserire il link alla Regione a cui il Comune afferisce, questo verrà associato sia al logo (posizione 2) che al nome della Regione (posizione 1) - Nome Istituzione
Qui andrà inserito il nome del Comune (posizione 3) - Logo Istituzione
Qui andrà inserito l'url dove è stato caricato lo stemma del Comune, questo comparirà a sinistra del nome del Comune (posizione 4) - Primary Color
Qui sarà possibile selezionare il colore primario che verrà usato per generare la gamma di colori utilizzate dal sito web, una volta selezionato il colore e salvata la form compariranno a destra i colori della gamma calcolati a partire dal colore primario scelto - Navigazione Secondaria
Qui si possono inserire gli id delle pagine, separati da virgola, che si vuole far comparire nel menù di navigazione secondaria (posizione 5), l'unica voce obbligatoria di questo menù sarà Tutti gli argomenti che dovrà essere l'ultima voce e quindi anche l'ultimo id inserito in questo elenco
Un volta compilata la form basterà premere il bottone Salva per salvare le configurazioni.
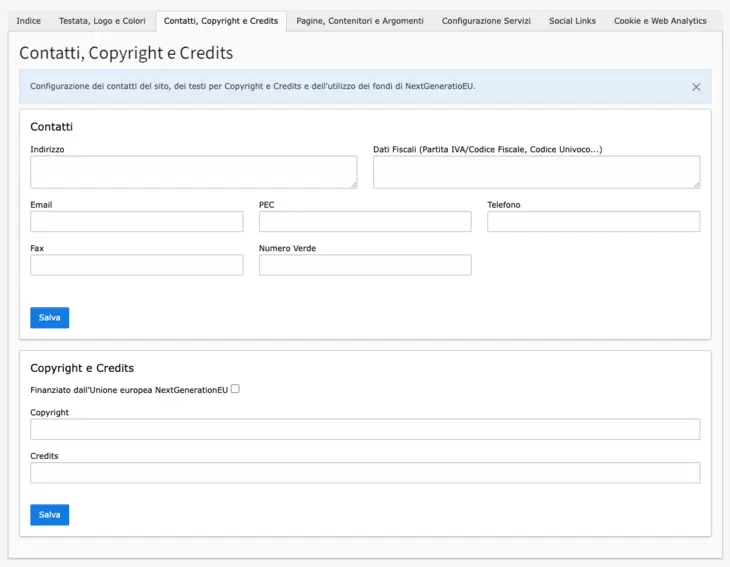
Accedendo a questa sezione compariranno due form con i relativi campi:
- Contatti (questi dati compariranno nella sezione contatti del footer in basso a sinistra)
- Indirizzo
Qui è possibile inserire l'indirizzo dell Comune della Regione a cui il Comune afferisce - Dati Fiscali
Qui è possibile inserire il codice fiscale, la partita IVA e il codice univoco - Email
Qui è possibile inserire l'email di contatto del Comune - PEC
Qui è possibile inserire la PEC del Comune - Telefono
Qui è possibile inserire il telefono del Comune - Fax
Qui è possibile inserire il fax del Comune - Numero Verde
Qui è possibile inserire l'eventuale numero verde del Comune
- Indirizzo
- Copyright and Credits (questi dati compariranno in fondo alla pagina nell'ultima riga del footer)
- Copyright
Qui è possibile inserire il copyright - Credits
Qui è possibile inserire i credits
- Copyright
Attenzione! Le due form sono separate, è buona pratica utilizzarle una per volta e premere il bottone Salva della form che si è compilata, nel caso si compilino entrambe premendo uno dei bottoni salva i campi dell'altra form non saranno salvati.